在关于页添加属于自己的个性小标签

AI-摘要
神经蛙 GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
在关于页添加属于自己的个性小标签
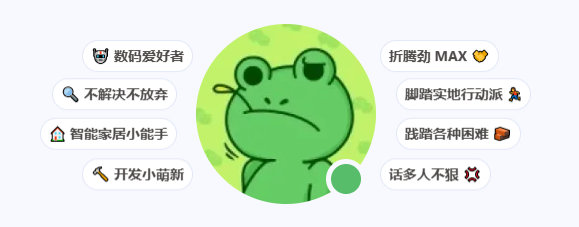
神经蛙样式预览
修改步骤
- 修改文件
- 在\themes\anzhiyu\layout\includes\page\about.pug中修改新增以下
7至16行内容 - 文案内容自行修改,图标是emoji,自由发挥
- 严格按照如下格式来,否则可能出错
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
#about-page
.author-box
.author-img
img.no-lightbox(src=url_for(avatarImg) onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.flink) + `'` alt="avatar")
.image-dot
.author-tag-left
span.author-tag 🤖️ 数码爱好者
span.author-tag 🔍 不解决不放弃
span.author-tag 🏠 智能家居小能手
span.author-tag 🔨 开发小萌新
.author-tag-right
span.author-tag 折腾劲 MAX 🤝
span.author-tag 脚踏实地行动派 🏃
span.author-tag 践踏各种困难 🧱
span.author-tag 话多人不狠 💢
p.p.center.logo.large 关于我
p.p.center.small=subtitle
- 在\themes\anzhiyu\layout\includes\page\about.pug中修改新增以下
- 新增css内容
- 标签已经有了,现在缺少css内容装饰它
- 新建文件source/css/about-tag.css或在已引入的css中新增以下内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70#about-page .author-box {
display: flex;
flex-direction: column;
align-items: center;
height: 185px;
}
#about-page .author-tag-left {
display: flex;
flex-direction: column;
align-items: flex-end;
margin-right: 355px; /* 设置标签与头像之间的水平间距 */
position: absolute;
top: 15px;
}
#about-page .author-tag-right {
display: flex;
flex-direction: column;
align-items: flex-start;
margin-left: 355px; /* 设置标签与头像之间的水平间距 */
position: absolute;
top: 15px;
}
/* 移动端隐藏 */
@media screen and (max-width: 768px) {
#about-page .author-tag-left, #about-page .author-tag-right {
display: none;
}
}
#about-page .author-tag-left .author-tag:first-child, #about-page .author-tag-left .author-tag:last-child {
margin-right: -16px;
}
#about-page .author-tag-right .author-tag:first-child, #about-page .author-tag-right .author-tag:last-child {
margin-left: -16px;
}
#about-page .author-tag {
transform: translate(0, -4px);
padding: 1px 8px;
background: #fff;
border: 1px solid #e3e8f7;
border-radius: 40px;
margin-top: 6px;
font-size: 14px;
font-weight: bold;
box-shadow: 0 5px 12px -5px rgba(102, 68, 68, 0.00);
animation: 4s ease-in-out 0s infinite normal none running floating;
}
/* 适配深色模式 */
[data-theme="dark"] #about-page .author-tag {
background: #1e1e1e;
}
#about-page .author-tag:nth-child(1) {
animation-delay: 0s;
}
#about-page .author-tag:nth-child(2) {
animation-delay: 0.6s;
}
#about-page .author-tag:nth-child(3) {
animation-delay: 1.2s;
}
#about-page .author-tag:nth-child(4) {
animation-delay: 1.8s;
}
- 引入css
- 在_config.anzhiyu.yml主题配置文件下inject配置项中head处
- 引入about-tag.css文件
1
2
3
4
5
inject:
head:
- <link rel="stylesheet" href="/css/about-tag.css"> # 关于页悬浮小标签
- 执行Hexo三联查看效果即可
1
2
3
4
hexo cl
hexo g
hexo s
特别鸣谢
本文是基于铭心石刻的魔改文章的搬运记录,方便后续自己优化。
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果